南昌网站建设公司冲浪者科技今天为大家讲下网站布局方式有哪些?因为网页的布局在很大程度上决定了网站访问者与网页内容的交互方式。
在这里我们将介绍一些常见的网页布局形式,比如卡片布局、分屏布局、网格布局……我们来看看!
1,卡片网页布局
Pinterest、脸书、Twitter等网站都使用卡片布局。它非常适合新闻网站和博客,因为卡片布局可以在页面上放置大量内容,同时保持每个部分的不同。
卡片布局有两种主要类型:
网页中每张卡片的大小都是一样的,卡片的排列很规范,比如Dribbble的网页布局;
页面的布局是由大小不同的卡片组成,卡片之间没有固定的排序,比如Pinterest和花瓣。
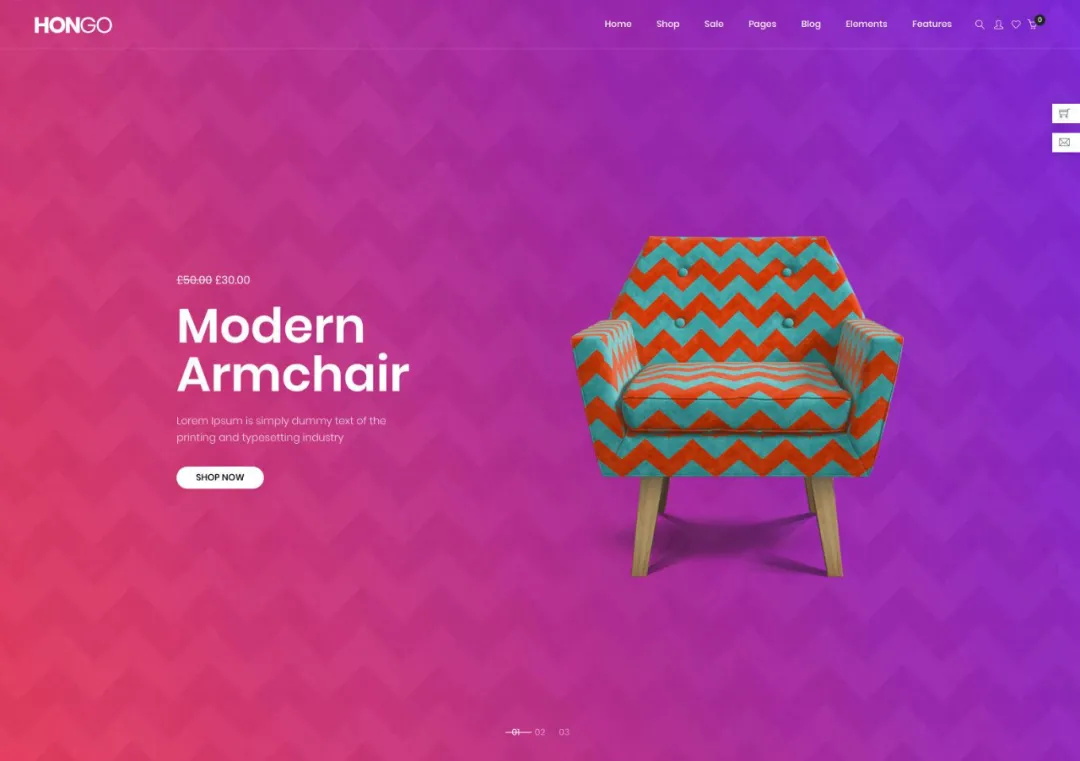
2,分屏布局
当页面上两个元素的权重相等时,分屏布局是一种流行的设计选择,通常用于文本和图像都需要突出显示的设计中。
分屏设计特别适合电子商务网站上的产品页面。产品图片应在页面上突出显示,但也应显示价格、规格和购物车按钮等信息。
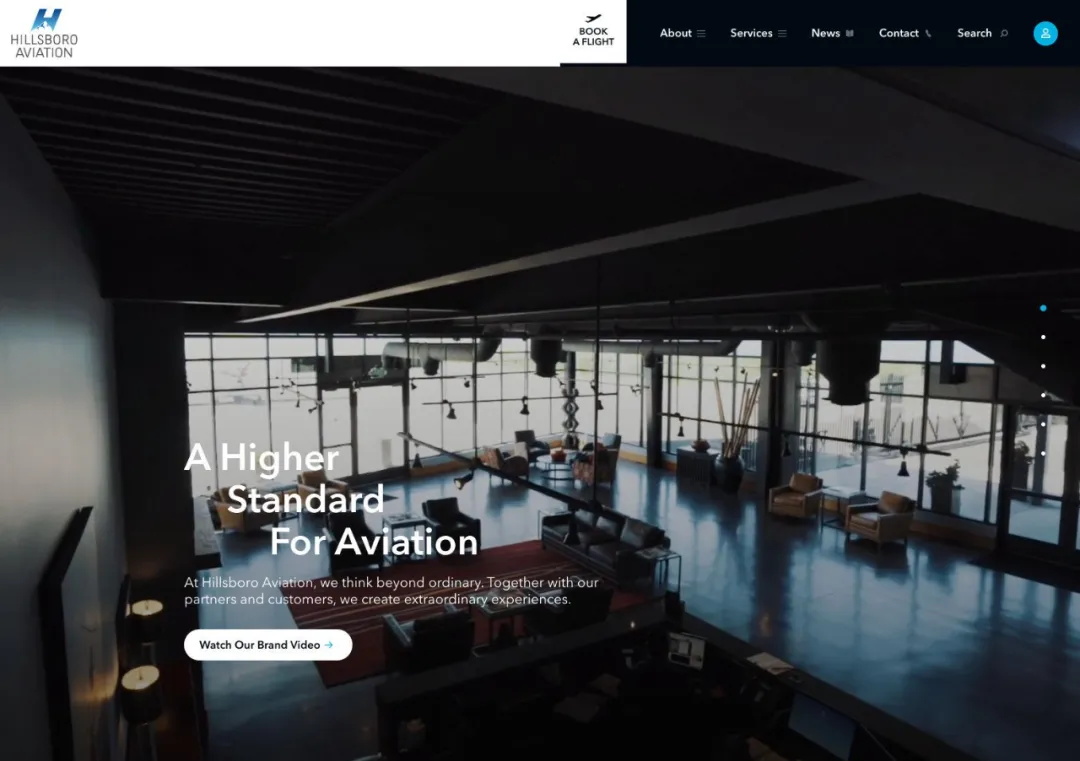
3,大标题
随着手机设计的普及,标题排版也开始流行。大字体在标题中特别受欢迎,在一些网站的正文中也可以看到。
较大的文本可读性更强,可以改善体验。此外,它还提供了强大的视觉效果,因此这种布局在极简设计中尤其受欢迎。

4.个性化推荐
个性化算法推荐可以根据每个人的喜好定制数字体验。人工智能技术的发展使得算法更易于使用,能够准确分析用户的偏好。
根据用户之前的订阅习惯,网飞可以推荐用户最有可能观看的个性化电影。
像Medium这样的网站会根据用户以前读过和喜欢过的内容,给用户展示很多同类型的文章。

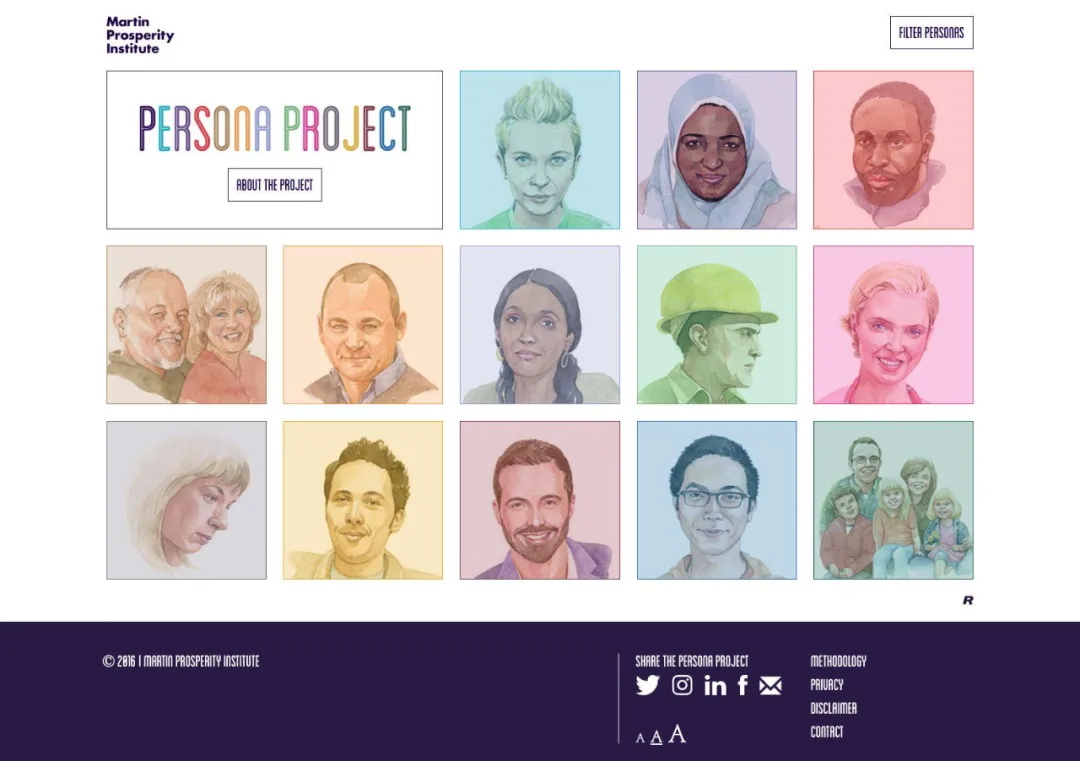
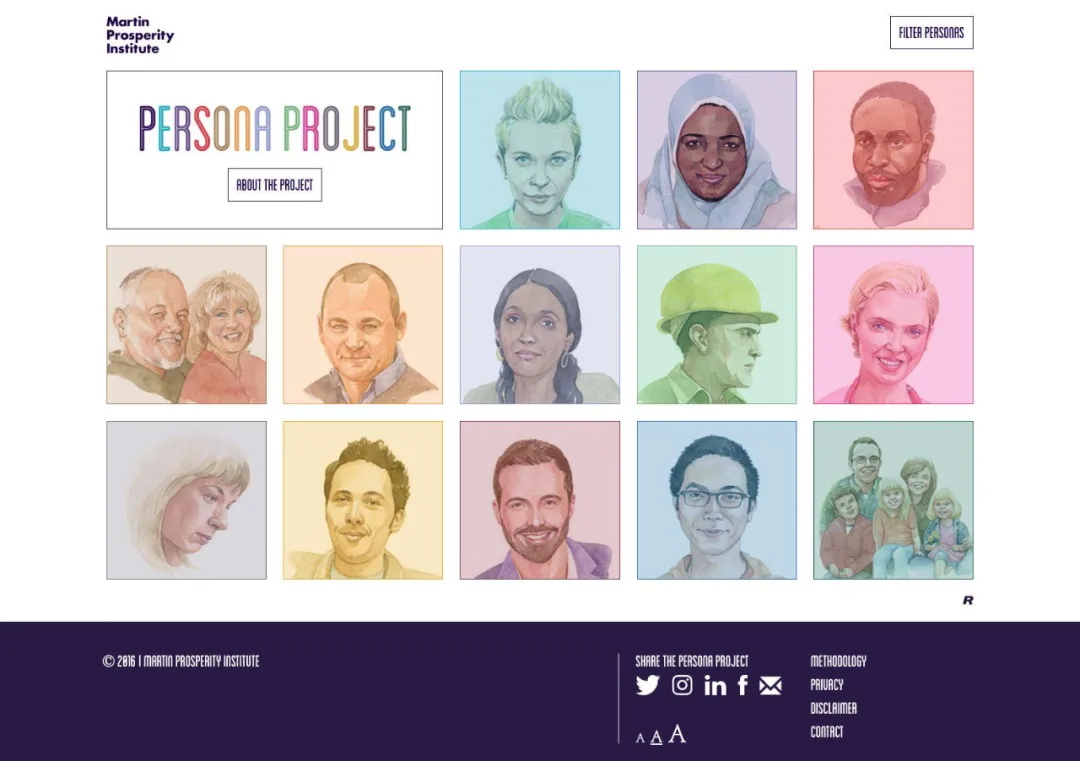
5.网格布局
网格为设计提供了视觉上的秩序感,以平衡和有组织的方式呈现内容,使人们更容易使用。

在网格设计中使用不同大小的内容可以保持内容的有序,增加视觉吸引力。
6,杂志式布局
杂志和期刊的版式影响着网络杂志的版式设计。这些页面布局非常适合内容很多的网站,尤其是那些需要每天更新内容的网站。

7,单页布局
一页式布局将网站的主要内容全部放在一页上,通过滚动完成导航,有时使用视差滚动效果。
对于内容稀疏的网站,单页布局是一个很好的解决方案。同时也是内容叙事的完美选择,比如互动儿童读物。

8,f型Z型布局
f型和Z型布局指的是用户的视线在页面上如何移动,也就是用户如何扫描内容。f型布局视觉层次非常清晰,适合内容较多的页面。
z型布局将视线吸引到顶部,然后对角向下延伸到底部,然后再次延伸。

9,不对称布局
在设计中,不对称会产生动态的视觉冲击。在大多数情况下,不对称是由图像和文本之间的不平衡引起的。
不对称可以产生动态和动态的视觉印象,所以对于那些想要传达这种形象的品牌来说是非常有用的。
10,简单布局
这种布局的优点是完全专注于内容,没有视觉上的混乱。
简洁的布局几乎适合任何类型的网站。很多优雅的网站,不管包含什么设计形式,都可以认为是“简洁”的。
11,导航选项卡
导航标签适用于包含几个项目的菜单,否则导航会很混乱。
12,轮播
转盘内容包含图像和文本,它们通常出现在网站的顶部以突出显示内容。
好的网页设计适应性强,对用户体验感是十分友好的。
遵循网页布局的最佳实践可以带来新的数字体验,灵活调整不断变化的技术和设计趋势,进一步实现品牌目标。冲浪者科技专注品牌网站建设,定制网站开发,网站seo优化推广等业务。